Wenn deine Website im Schneckentempo lädt
Kennst du das? Du hast gerade wunderschöne Fotos von deinem neuesten Projekt gemacht, und sie stolz auf deine Website hochgeladen. Leider hat dir keiner gesagt, dass du deine Fotos vor dem Hochladen auf deine Website komprimieren solltest. Plötzlich lädt deine Seite so langsam, dass potenzielle Kunden längst woanders sind, bevor sie dein Angebot überhaupt gesehen haben.
Das Problem ist real. Und größer als du denkst.
Nicht optimierte Fotos sind die heimlichen Energiefresser deiner Website. Sie verschlingen Ladezeit, treiben Besucher in die Flucht und lassen dich in den Google-Suchergebnissen nach unten rutschen. Was viele Selbstständige und kleine Unternehmen nicht wissen: Mehr als 70% aller Website-Performance-Probleme gehen auf zu große Bilddateien zurück. Und während du dich wunderst, warum deine Conversion-Rate sinkt, sind es oft genau diese unsichtbaren Bremsen, die dein Business ausbremsen.
Die Folgen sind drastisch: Laut Google verlassen 53% der mobilen Nutzer eine Seite, die länger als drei Sekunden zum Laden braucht. Jede Sekunde längere Ladezeit kostet dich buchstäblich Kunden und Umsatz. Hinzu kommt: Google bestraft langsame Websites mit schlechteren Rankings – ein Teufelskreis, den du als Solounternehmer vermeiden möchtest.
Aber hier ist die gute Nachricht: Du musst kein Technik-Genie sein oder eine teure Agentur beauftragen, um dieses Problem zu lösen. Mit den richtigen Tools und ein paar einfachen Handgriffen kannst du deine Bilder optimal komprimieren – ohne an Qualität zu verlieren.
In diesem Artikel zeige ich dir, wie du mit kostenlosen Tools deine Fotos für die Website perfekt verkleinerst und optimierst. Du erfährst, welche häufigen Fehler du vermeiden solltest und wie du mit einer einfachen 5-Minuten-Routine dafür sorgst, dass deine Fotos und Grafiken blitzschnell laden und Besucher begeistern, statt sie zu vergraulen.
Bereit, deine Website vor Ballast zu schützen?
Dann lass uns direkt einsteigen.
- Wenn deine Website im Schneckentempo lädt
- 1. Warum die Website unter schweren Bildern leidet
- 2. Bildoptimierung Grundlagen: Was du wirklich wissen musst
- 3. Kostenlos Bilder komprimieren: die besten Tools im Überblick
- 4. Schritt-für-Schritt zur perfekten Bildoptimierung
- 5. Häufige Fehler beim Komprimieren von Bildern vermeiden – so geht's
- 6. Deine Checkliste für optimierte Website-Bilder
1. Warum die Website unter schweren Bildern leidet
Stell dir vor, du hast einen wunderschönen Laden eingerichtet – aber die Eingangstür klemmt so stark, dass die meisten Kunden nach 3 Sekunden aufgeben und weitergehen. Genau das passiert mit deiner Website, wenn du nicht optimierte Bilder verwendest.
Die versteckten Kosten zu großer Bilder
Vielleicht hast du gerade mit deinem Smartphone ein paar tolle Bilder für deine Website gemacht. Die Dateien sind riesig – schließlich willst du ja Qualität zeigen. Also lädst du sie einfach hoch und wunderst dich, warum deine Website plötzlich so träge reagiert wie ein Computer aus den 90er Jahren.
Was viele nicht wissen: Eine moderne Smartphone-Kamera erzeugt Bilder mit 12 Megapixeln oder mehr. Das sind Dateien von 3 bis 5 MB – pro Bild!
Für eine Website ist das wie ein Elefant im Wohnzimmer.
Zum Vergleich:
Ein optimal komprimiertes Bild auf der Website sollte unter 150 KB liegen, auch wenn es über die volle Breite des Monitors geht. Kleine Bilder solltest du unter 50 KB komprimieren. Icons oder dein Signet kannst du auf wenige KB extrem komprimieren.
Die harte Wahrheit:
Jedes nicht optimierte Bild kostet dich bares Geld.
- Verlorene Besucher: Nach 3 Sekunden Ladezeit springen 53% der mobilen Nutzer ab. Jede zusätzliche Sekunde erhöht die Absprungrate um weitere 12%.
- Schlechteres Google-Ranking: Seit 2021 bewertet Google die Ladegeschwindigkeit noch stärker. Langsame Seiten werden gnadenlos abgestraft.
- Höhere Bounce-Rate: Besucher, die sofort wieder gehen, senden Google das Signal: „Diese Seite ist nicht hilfreich.“
Ein Beispiel: Bei einer Kundin habe ich kürzlich 12 Bilder komprimiert. Die Ladezeit ihrer Startseite sank von 8,2 auf 1,8 Sekunden. Ihre Conversion-Rate stieg innerhalb eines Monats um 34%
Deine Bilder sind nicht komprimiert?
Das beeinflusst Ladezeit und Besuchererlebnis
Denk an dein eigenes Surfverhalten: Wie lange wartest du, wenn eine Website nicht lädt?
Genau – kaum jemand hat heutzutage die Geduld, länger als ein paar Sekunden zu warten. Jede zusätzliche Sekunde Ladezeit reduziert deine Conversion-Rate um durchschnittlich 7%.
Noch dramatischer wird es auf Mobilgeräten. Über 60% aller Website-Besuche kommen heute von Smartphones – oft mit langsameren Verbindungen unterwegs. Ein nicht optimiertes Bild kann hier den Unterschied zwischen einem neuen Kunden und einem frustrierten Absprung machen.
Die gute Nachricht:
Du musst kein Technik-Genie sein, um dieses Problem zu lösen. Mit den richtigen Werkzeugen kannst du deine Produktbilder in wenigen Minuten optimieren – ohne Qualitätsverlust und ohne komplizierte Technik.
Ich sehe täglich Websites von talentierten Selbstständigen, die brillante Angebote haben, aber an solchen „Kleinigkeiten“ scheitern. Dabei ist die Lösung so einfach! Im nächsten Abschnitt zeige ich dir, worauf es bei der Bildoptimierung wirklich ankommt – ganz ohne Fachchinesisch.
Wenn du unsicher bist, ob deine Website unter diesen (oder auch anderen) Dingen leidet: In 60 Minuten decke ich Erfolgsbremsen deiner Website auf – nicht nur im Hinblick auf deine Bilder und die Ladezeit – gebe dir konkrete Lösungen an die Hand, schaffe wertvolle „AHA-Momente“ oder beantworte deine Fragen. Hier entlang: Website-Erkenntnis-Stunde
2. Bildoptimierung Grundlagen: Was du wirklich wissen musst
Bevor wir in die Welt der Tools eintauchen, lass uns kurz über die Grundlagen sprechen – aber keine Sorge, ich halte es einfach und praxisnah. Kein Tech-Kauderwelsch, versprochen!
Auflösung, Dateigröße und Format – der entscheidende Unterschied
Stell dir vor, du packst deinen Koffer für eine Reise. Du kannst entweder jeden Pullover einzeln in einen riesigen Koffer packen (verschwenderisch) oder alles clever zusammenrollen und in deinem Handgepäck verstauen (effizient). Bei Bildern ist es genauso:
Auflösung ist die Anzahl der Bildpunkte (Pixel) – wie 1920 × 1080 Pixel. Das ist wie die Größe deines Koffers. Höhere Auflösung bedeutet mehr Details, aber auch größere Dateien.
Dateigröße wird in KB oder MB gemessen – wie das Gewicht deines Koffers in kg. Eine große Datei (mehrere MB) lädt im Schneckentempo, eine kleine (unter 100 KB) lädt schnell.
Bildformat ist wie die Art deines Koffers.
Die wichtigsten Bildformate für Websites sind:
- JPG/JPEG: Ideal für Fotos mit vielen Farben und Details (Menschen, Landschaften)
- PNG: Perfekt für Grafiken, Logos, Bilder mit Transparenz
- WebP: Das neue Wunderkind, 30% kleiner als JPG bei gleicher Qualität. WebP ist inzwischen weitverbreitet und wird von den meisten gängigen Browsern unterstützt, was es zu einem attraktiven Format für die Web-Entwicklung macht.
- SVG: Optimal zum Beispiel für Logos und Icons, die als SVG beliebig skaliert werden können, ohne an Qualität zu verlieren
Ein typischer Anfängerfehler: Du nutzt PNG für alle Bilder, weil „die Qualität besser ist“. In Wahrheit sind PNG-Dateien bei Fotos oft 5- bis 10-mal größer als JPGs, ohne sichtbaren Qualitätsunterschied!
Ein Beispiel aus der Praxis: Eine Kundin lud ein Teamfoto als PNG mit 8 MB hoch. Nach der Konvertierung in ein optimiertes JPG war es nur noch 180 KB, also 44-mal kleiner bei identischer sichtbarer Qualität!
Die goldene Regel, um Website-Bilder zu komprimieren:
So groß wie nötig, so klein wie möglich
Hier ist mein praxisnaher Ansatz für deine Website-Bilder:
Flexible Bildnutzung berücksichtigen: Ich weiß, dass du ein Bild vielleicht als Header, in einer Galerie und als Thumbnail verwenden möchtest. Moderne CMS wie WordPress erstellen automatisch verschiedene Größen eines hochgeladenen Bildes, was sehr praktisch ist.
Richtiges Bild-Format wählen:
Fotos → JPG (Qualität 70-80%)
Logos/Grafiken mit Transparenz → PNG
Porträts, Menschen, Landschaften, … → WebP
Kleine Icons, Logos → SVG wenn möglich
Vernünftige Ausgangsgröße wählen: Lade dein Bild in einer sinnvollen Größe hoch – maximal 1920 Pixel Breite reicht für die meisten Websites völlig aus, selbst für Vollbild-Header. Alles darüber ist in fast allen Fällen Verschwendung. Falls du Bilder nur in kleiner Größe benötigt, dann verkleinere sie auf
Qualität der Fotos justieren: Bei JPGs kannst du die Qualität häufig auf 70-80% senken, ohne dass der Unterschied mit bloßem Auge erkennbar ist. Das reduziert die Dateigröße drastisch. Ich schaue mir die Bildqualität VOR dem Upload in die Mediathek bei jedem einzelnen Bild an und speichere Fotos fast nur noch als WebP-Format, da die Bilder bei kleinster Datenmenge die beste Qualität zeigen.
Ein einziges Beispiel macht es deutlich:
Ein Produktfoto von deinem Smartphone mit 4000 × 3000 Pixeln und 5 MB kann nach Komprimierung und Größenänderung auf 1920px Breite bei 75% JPG-Qualität auf etwa 300-400 KB schrumpfen – das ist über 90% kleiner bei praktisch identischem visuellem Ergebnis. Da mir die Datenmenge immer noch viel zu groß ist, arbeite ich fast ausschließlich mit WebP Bildern, die erheblich komprimierter sind. Das empfehle ich dir auch.
Praktisch:
Wenn du deine Fotos in unterschiedlichen Größen benötigst, musst du die Bilder nicht mehrfach hochladen. Die meisten modernen CMS wie WordPress erstellen automatisch verschiedene Größenvarianten aus deinem optimierten Original. Und die Tools, die ich dir gleich vorstelle, helfen dir dabei, die perfekte Balance zwischen Qualität und Dateigröße zu finden.
3. Kostenlos Bilder komprimieren: die besten Tools im Überblick
Jetzt wird es konkret! Ich zeige dir die besten kostenlosen Tools, mit denen du deine Website-Bilder als JPG, PNG, WebP oder GIF optimieren kannst – ohne stundenlange Einarbeitung oder teure Software. Diese Werkzeuge sind so einfach, dass du sie sofort nutzen kannst, auch wenn du dich als „technisch unbegabt“ bezeichnen würdest. Ich arbeite mit Photoshop, aber das Programm ist eher komplex und nicht kostenfrei. Deshalb schlage ich dir Tools vor, die du ruckzuck für die Bildkomprimierung nutzen kannst.
Schnelle Online-Lösungen ohne Anmeldung
Für den schnellen Einsatz zwischendurch sind diese webbasierten Tools perfekt. Du musst nichts installieren, benötigst kein Konto und kannst sofort loslegen:
TinyPNG (tinypng.com): Ein Tool für den Schnelleinsatz! Zieh deine Bilder einfach per Drag & Drop in den Browser, und TinyPNG komprimiert sie automatisch. Die Qualität bleibt erstaunlich gut, während die Dateigröße oft um 50-80% schrumpft. Besonders gut für JPG und PNG geeignet. Nach der Komprimierung lädst du einfach das Bilder herunter. Fertig. Ich bin allerdings KEIN Fan davon, da ich die Kontrolle über die Bildqualität und die Komprimierungsrate ungern an ein Tool abgebe. Ich passe Bilder lieber individuell selbst an, auch wenn es etwas aufwendiger ist, denn jedes Bild reagiert anders auf Komprimierungen.

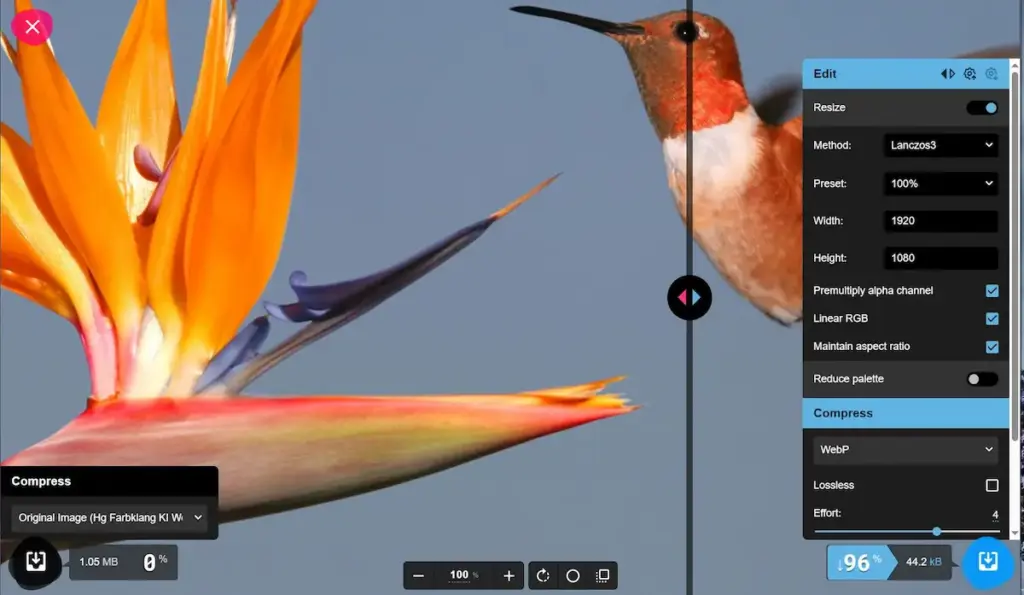
Squoosh (squoosh.app): Dieses kostenlose Google-Tool bietet dir mehr Kontrolle und ist deshalb mein Favorit. Du kannst mit Schiebereglern experimentieren und in Echtzeit sehen, wie sich die Qualität und Dateigröße verändern. Ein praktischer Vorher-Nachher-Vergleich zeigt dir genau, was du bekommst. Das Tool unterstützt auch modernere Formate wie WebP. Ich finde auch das Interface übersichtlich und selbsterklärend.

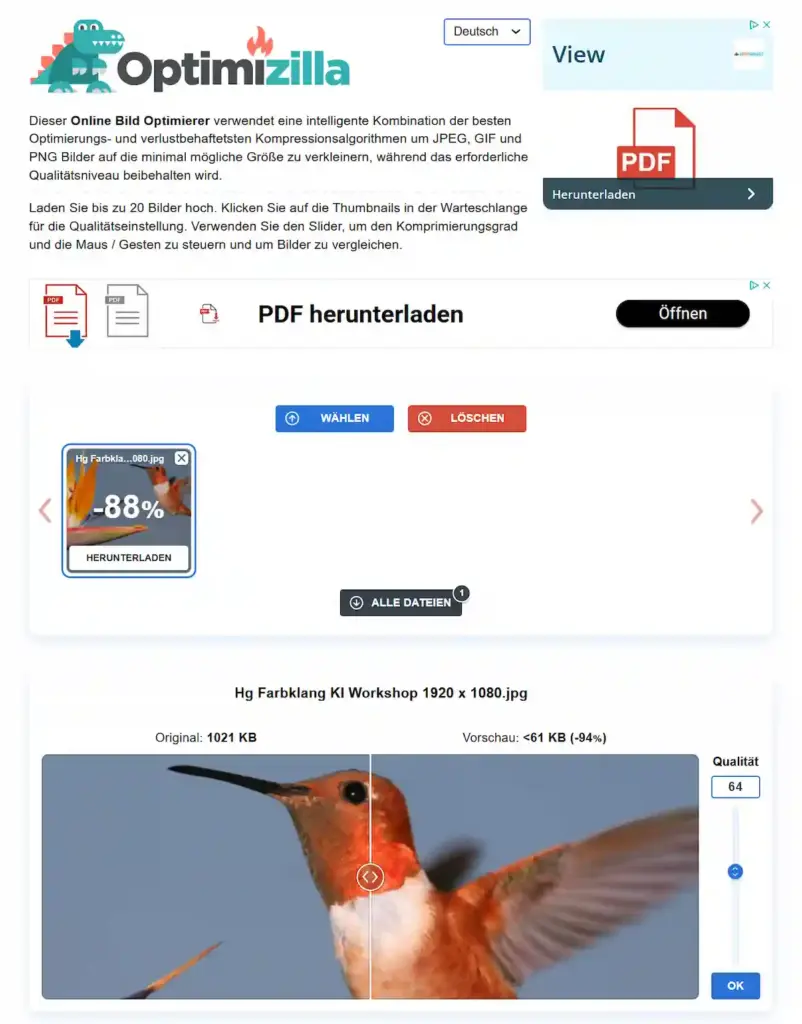
Optimizilla (optimizilla.com): Ähnlich wie TinyPNG, aber mit der Möglichkeit, die Komprimierungsstärke individuell einzustellen. Das Tool verarbeitet bis zu 20 Bilder gleichzeitig und ermöglicht ein Feintuning für jedes einzelne Bild. Ich mag das Interfacedesign nicht, aber die Möglichkeit, 20 Bilder gleichzeitig hochzuladen und jedes Bild individuell komprimieren zu können, ist definitiv ein Vorteil bei großen Bildmengen.

Desktop-Tools für regelmäßige Bildoptimierung
Wenn du öfter Bilder bearbeitest, lohnt sich ein Blick auf diese Desktop-Programme:
GIMP: Die kostenlose Alternative zu Photoshop. Nicht ganz so elegant, aber leistungsstark. Über „Datei → Exportieren als…“ kannst du die Qualität deiner JPGs einstellen und so die Dateigröße kontrollieren. Die Lernkurve ist etwas steiler, aber es gibt zahlreiche Tutorials auf YouTube.
XnView: Eine übersichtliche Software zur Bildbearbeitung und -optimierung. Du kannst mehrere Bilder auf einmal optimieren, umbenennen und konvertieren. Perfekt, wenn du einen ganzen Ordner voller Produktfotos hast. XnView soll relativ einfach zu bedienen sein und bietet intuitive Optionen zum Bearbeiten. Ich habe die Software bisher nicht ausprobiert und gebe dir hier nur weiter, was ich darüber gelesen habe.
ImageOptim (nur für Mac): Gilt als Geheimtipp für Mac-Nutzer! Zieh deine Bilder einfach in die App, und sie werden automatisch optimiert – ohne Qualitätsverlust. Die Software entfernt unsichtbare Metadaten und komprimiert intelligent. Da ich am PC arbeite, habe ich die Software noch nicht ausprobiert.
Plugins für WordPress, die Bilder kostenlos verkleinern
Nutzt du WordPress? Dann mach es dir noch einfacher mit diesen Plugins:
Smush: Das beliebteste Bildoptimierungs-Plugin. Die kostenlose Version komprimiert automatisch alle Bilder, die du hochlädst, und kann auch bestehende Bilder optimieren. Besonders praktisch: Smush zeigt dir genau, wie viel „Gewicht“ du eingespart hast. Auch wenn du die Bilder vor dem upload gut komprimiert hast, kann es sein, dass Smush noch ein wenig mehr dabei rausholt. Probiere es einfach mal aus.

EWWW Image Optimizer: Sehr gründlich und mit vielen Einstellungsmöglichkeiten. Dieses Plugin kann deine Bilder in WebP konvertieren und bietet auch eine „Lazy Loading“-Funktion, die Bilder erst lädt, wenn der Nutzer zu ihnen scrollt.

ShortPixel: Die kostenlose Version erlaubt 100 Bildoptimierungen pro Monat. ShortPixel bietet drei Komprimierungsstufen und erstellt auch WebP-Versionen deiner Bilder. Die Einrichtung ist kinderleicht.

Ein praktisches Beispiel: Eine Kundin hat ShortPixel installiert und mit einem Klick alle 142 Bilder ihrer bestehenden Website optimiert. Das Ergebnis: 76% weniger Bilddaten, die Startseite lud 5,4 Sekunden schneller. Und das Beste: Niemand hat einen Qualitätsverlust bemerkt!
Egal für welches Tool du dich entscheidest – der wichtigste Schritt ist, überhaupt eines zu nutzen. Bildoptimierung wird deine Website-Performance drastisch verbessern und deinen Besuchern ein besseres Erlebnis bieten.
Im nächsten Abschnitt zeige ich dir, wie du mit diesen Tools Schritt für Schritt vorgehen solltest, um optimale Ergebnisse zu erzielen.
4. Schritt-für-Schritt zur perfekten Bildoptimierung
Jetzt geht’s ans Eingemachte! Ich führe dich durch den gesamten Prozess – von der Vorbereitung deiner Bilder bis zum erfolgreichen Upload. Keine Sorge, du brauchst dafür weder ein Informatikstudium noch stundenlanges Herumprobieren.
Vor dem Hochladen: Diese Einstellungen sind wichtig
Bevor du ein Bild auf deine Website lädst, solltest du diese Schritte befolgen:
1. Bildgröße anpassen
Wenn du das Bild vom Fotografen oder aus einer Bildagentur bekommst, ist es viel zu groß. Nutze eines der vorgestellten Tools, um es auf eine sinnvolle Größe zu bringen:
- Für Headerbilder: maximal 1920px Breite
- Für Inhaltsbilder: etwa 1200px Breite
- Für kleine Thumbnails: 600px reichen völlig
2. Das richtige Format wählen
Entscheide basierend auf dem Bildinhalt:
- Foto oder Bild mit vielen Farbnuancen? → JPG
- Logo, Illustration oder Transparenz nötig? → PNG
- Icon oder einfache Grafik? → SVG wenn möglich
3. Qualitätseinstellungen optimieren
Bei JPGs:
- Für die meisten Bilder reicht eine Qualität von 70-80%
- Bei Produktfotos, wo Details wichtig sind, gehe auf 80-85%
- Bei einfachen Hintergrundbildern kannst du auf 50-60% runter
Ein praktischer Tipp: Speichere dir das Original immer in einem separaten Ordner, bevor du es komprimierst! So hast du es zur Hand, falls du es später doch nochmal in anderer Form benötigst.
Ein praktischer Tipp:
Speichere dir das Originalfoto immer in einem separaten Ordner, bevor du es komprimierst! So hast du es zur Hand, falls du es später doch nochmal in anderer Form benötigst.
Der optimale Workflow für verschiedene Bildtypen
Je nach Bildtyp solltest du etwas anders vorgehen:
Für Produktfotos und Porträts:
- Bild in GIMP oder einem Online-Tool auf die richtige Größe bringen (ca. 1200px Breite)
- Als JPG mit ca. 80% Qualität exportieren, oder noch besser als WebP-Format speichern.
- Durch TinyPNG oder Squoosh laufen lassen für zusätzliche Komprimierung
- Das Ergebnis sollte unter 150 KB liegen, besser noch unter 100 KB
Für Hintergrundbilder und Banner:
- Auf maximale Breite von 1920px skalieren
- JPG-Format mit 70% Qualität wählen
- Mit TinyPNG oder ShortPixel weiter optimieren
- Ziel: unter 150 KB, auch für großflächige Bilder
Für Logos und Icons:
- Wenn möglich, als SVG-Datei verwenden (unendlich skalierbar!)
- Falls kein SVG verfügbar: PNG mit transparentem Hintergrund, auf maximal 500px Breite
- Durch TinyPNG laufen lassen
- Das Ergebnis sollte unter 50 KB liegen
Mein WordPress-Workflow:
- Alle Bilder VOR dem Upload optimieren
- Zusätzlich ein Plugin wie Smush oder ShortPixel installieren, das automatisch abermals optimiert
- Beim Einfügen in WordPress immer prüfen, welche Bildgröße wirklich benötigt wird – nicht immer die „Vollgröße“ wählen!
Mein WordPress-Workflow, um Fotos zu komprimieren:
- Alle Bilder VOR dem Upload optimieren
- Zusätzlich ein Plugin wie Smush oder ShortPixel installieren, das automatisch abermals optimiert
- Beim Einfügen ins WordPress immer prüfen, welche Bildgröße wirklich benötigt wird – nicht immer die „Vollgröße“ wählen!
Vorher-Nachher: So dramatisch ist der Unterschied
Lass mich an einem realen Beispiel zeigen, wie kraftvoll Bildoptimierung sein kann:
Bei einer Kundin hatte ich kürzlich diese Situation:
- Original Hero-Bild direkt von der Kamera: 4500 × 3000 Pixel, 8,2 MB (PNG)
- Nach Optimierung: 1920 × 1280 Pixel, 187 KB (JPG)
- Ersparnis: 97,7% kleinere Datei!
Die Auswirkungen waren sofort spürbar:
- Die Startseite lud 6,3 Sekunden schneller
- Die Absprungrate sank von 68% auf 41%
- Der Google PageSpeed-Score stieg von 58 auf 89
Und das Beste:
Im direkten Vergleich konnte niemand einen Qualitätsunterschied erkennen!
Das Beispiel zeigt: Du kannst problemlos Dateigröße einsparen, ohne sichtbaren Qualitätsverlust. Das ist wie Abnehmen ohne Diät – nur dass deine Website deutlich schneller und benutzerfreundlicher wird, was sich direkt auf deinen Erfolg auswirkt.
Wenn du alle bisher gezeigten Schritte befolgst, wirst du ähnlich beeindruckende Ergebnisse erzielen. Und denk daran: Jedes optimierte Bild hilft nicht nur deinen Besuchern, sondern auch deiner Platzierung in den Suchergebnissen.
5. Häufige Fehler beim Komprimieren von Bildern vermeiden – so geht’s
In meinen über 30 Jahren als Kommunikationsdesignerin habe ich viele Websites gesehen, die unter anderem an scheinbar kleinen Bildfehlern scheitern. Die gute Nachricht: Diese Fehler sind leicht zu vermeiden! Hier zeige ich dir die häufigsten Fallen – und wie du elegant an ihnen vorbei navigierst.
Die typischen Anfängerfallen bei der Bildkomprimierung
❌ Fehler 1:
Bilder direkt von der Kamera hochladen
Ich erlebe es immer wieder: Ein Kunde macht tolle Fotos mit dem Smartphone, lädt sie direkt hoch und wundert sich, warum die Website kriecht. Moderne Smartphones erzeugen Bilder mit 12+ Megapixeln, die oft 3-8 MB groß sind – entschieden zu viel für eine Website!
Die Lösung: Bearbeite und komprimiere JEDES Bild, bevor du es hochlädst. Keine Ausnahmen!
❌ Fehler 2:
Das falsche Bildformat wählen
Ein klassischer Fehler ist, PNG für alles zu verwenden, weil es „besser aussieht“. Für Fotos ist PNG eine katastrophale Wahl – die Dateien werden riesig, ohne besser auszusehen als ein gut optimiertes JPG.
Die Lösung: Nutze die Faustregel: Fotos → JPG, Grafiken mit wenigen Farben oder Transparenz → PNG, einfache Icons → SVG.
❌ Fehler 3:
Bilder mit dem falschen Werkzeug bearbeiten
Word oder PowerPoint sind keine Bildbearbeitungsprogramme! Ich habe tatsächlich Kunden erlebt, die Bilder in Word verkleinert, Screenshots gemacht und diese hochgeladen haben. Das Ergebnis: verschwommene Bilder mit schlechter Qualität und trotzdem großer Dateigröße.
Die Lösung: Nutze richtige Bildoptimierungstools, wie die im vorherigen Abschnitt genannten.
❌ Fehler 4:
Schlecht freigestellte Bilder
Nichts sieht amateurhafter aus als ein schlecht freigestelltes Produktfoto mit weißen Pixelrändern auf farbigem Hintergrund. Das schreit förmlich: „Hier bastelt jemand selbst!“
Die Lösung: Investiere Zeit in sauberes Freistellen oder nutze von vornherein Fotos mit passendem Hintergrund.
❌ Fehler 5:
Bilddateien falsch benennen
„IMG_4832.jpg“ oder „Screenshot_2025-05-12.png“ sind keine guten Dateinamen. Sie erschweren nicht nur deine eigene Organisation, sondern verschenken auch SEO-Potenzial.
Die Lösung: Benenne deine Bilder sinnvoll mit selbst redenden Worten und Keywords – wenn es zum Bild passt. (z.B. „beratung-online-marketing.jpg“ statt „DSC1234.jpg“). Google liebt das!
Qualität bewahren, trotz kleiner Dateigröße
Der größte Irrtum ist, dass man zwischen Qualität und Dateigröße wählen muss. Mit diesen Tricks behältst du beides im Blick:
Tipp 1: Fokus auf den wichtigen Bildbereich
Manchmal brauchst du nicht das ganze Bild. Ein gut gewählter Ausschnitt kann die Dateigröße reduzieren und sogar die Bildaussage verstärken. Zoom auf das Wesentliche!
Tipp 2: Intelligent komprimieren
Experimentiere mit den Qualitätseinstellungen. Oft ist der Unterschied zwischen 90% und 70% Qualität mit bloßem Auge nicht erkennbar, spart aber erheblich Daten:
- Bei 90% JPG-Qualität: ~300 KB
- Bei 70% JPG-Qualität: ~100 KB
- Bei 60% JPG-Qualität: ~70 KB
Die meisten Besucher werden keinen Unterschied zwischen 90% und 70% bemerken.
Tipp 3: Progressive JPGs nutzen
Progressive JPGs laden schrittweise – zuerst eine grobe Version, dann immer detailreicher. Der Besucher sieht sofort etwas und muss nicht auf den vollständigen Ladevorgang warten. In Tools wie GIMP oder Photoshop kannst du beim Exportieren „progressives JPG“ auswählen.
Tipp 4: Moderne Formate wie WebP nutzen
WebP ist Googles Antwort auf effiziente Bildformate. Es bietet bei gleicher Qualität etwa 30% kleinere Dateien als JPG. Fast alle modernen Browser unterstützen es inzwischen, und mit Plugins wie ShortPixel kannst du automatisch WebP-Versionen deiner Bilder erstellen lassen. Dein WordPress-Editor zeigt dir weiterhin das gewohnte JPG, aber deine Besucher bekommen automatisch das optimierte WebP-Format.
Ein Beispiel aus meiner Praxis: Bei einer Kundin haben wir alle Bilder auf WebP umgestellt und damit nochmals 25% Datenvolumen eingespart – ohne einen Pixel an Qualität zu verlieren.
Denk daran: Das Ziel ist nicht, jedes Bild so klein wie möglich zu machen, sondern die perfekte Balance zu finden. Ein scharfes, aussagekräftiges Bild mit 150 KB ist besser als ein überkomprimiertes, matschiges Bild mit 30 KB. Deine Besucher sollen deine Produkte und Dienstleistungen in bestem Licht sehen – nur eben ohne unnötig lange zu warten!
Melde dich gerne für meinen Newsletter an, in dem ich in unregelmäßigen Abständen Insider-Tipps für Branding und Website teile.
6. Deine Checkliste für optimierte Website-Bilder
Manchmal ist es am einfachsten, eine klare Checkliste zu haben, die du immer wieder verwenden kannst. Genau das bekommst du jetzt! Drucke sie dir aus oder speichere sie als Lesezeichen – mit dieser Anleitung gehören langsame Websites der Vergangenheit an.
Schnell-Check: Ist deine Website bereits Bild optimiert?
Bevor du loslegst, überprüfe, wie es aktuell um deine Website steht:
1. Mach den Ladezeit-Test:
- Öffne Google PageSpeed Insights und gib dort deine URL ein
- Wenn der Score unter 70 ist und bei „Bilder optimieren“ oder „Bilder in modernen Formaten bereitstellen“ Verbesserungspotenzial angezeigt wird, ist Bildoptimierung dringend nötig
2. Überprüfe deine bereits vorhandenen Bilder:
- Gehe auf deine Website und klicke mit der rechten Maustaste auf ein Bild
- Wähle „Bildinformationen anzeigen“ oder „Bild untersuchen“ (je nach Browser)
- Schau auf die Dateigröße:
- Kleine Inhaltsbilder sollten unter 100 KB liegen
- Große Headerbilder maximal 250 KB
- Wenn deine Bilder deutlich größer sind, besteht Handlungsbedarf!
3. Kontrolliere deine Mediathek:
- Wenn du WordPress nutzt, wirf einen Blick in deine Mediathek
- Sortiere nach Größe (falls möglich)
- Alle Dateien über 250 KB sollten kritisch geprüft werden
Die 5-Minuten-Routine für neue Bilder
Hier ist dein Fahrplan für jedes neue Bild, das du auf deine Website hochladen möchtest:

✅ 1. Vorbereitung:
- Speichere das Originalbild in einem separaten Ordner (für spätere Verwendung)
- Gib dem Bild einen sinnvollen Namen mit Keywords (z.B. „online-marketing-beratung.jpg“)
✅ 2. Größe anpassen:
- Öffne das Bild in GIMP oder einem Online-Tool wie Squoosh oder TinyPNG
- Passe die Bildgröße an:
- Headerbilder: max. 1920px Breite
- Inhaltsbilder: ca. 1200px Breite
- Thumbnails/kleine Bilder: ca. 600px Breite
✅ 3. Verkleinern & Speichern deiner Fotos:
- Wähle das richtige Format (JPG für Fotos, PNG für Grafiken)
- Bei JPGs: Setze die Qualität auf 70-80%
- Lade das komprimierte Foto herunter
✅ 4. Prüfe das Bild vor dem Hochladen in die Mediathek:
- Schieb das Bild per Drag-and-drop ins Browserfenster. Ist die Qualität gut?
- Prüfe noch einmal die Datengröße des Bildes
- Achtung: Wähle dein komprimiertes Bild für den Upload in die Mediathek aus (wenn beide Bilder denselben Namen haben, kommt man schnell mal durcheinander).
✅ 5. Upload & Einbindung deiner Fotos:
- Lade das Bild auf deine Website hoch
- Fülle das Alt-Text-Feld aus (wichtig für SEO und Barrierefreiheit!)
- Ergänze die Text-Description für das Bild
- Falls das Bild eine Bildunterschrift haben soll, ergänze sie in deiner Mediathek
- Wähle beim Einfügen auf die Seite die passende Bildgröße (nicht immer „Vollgröße“)
✅ 6. Überprüfe deine Bilder:
- Schau dir die Seite an und prüfe, ob das Bild gut aussieht
- Teste die Ladezeit (z. B. mit PageSpeed Insights)
Lade dir die Checkliste „Routine für komprimierte Website-Bilder“, damit du das jederzeit parat hast.
Diese 5-Minuten-Routine wird schnell zur Gewohnheit. Je häufiger du sie anwendest, desto schneller wirst du.
Eine Kundin von mir hat sich diese Checkliste direkt neben ihren Monitor gehängt. In nur einem Monat konnte sie die Ladezeit ihrer Website erheblich verkürzen und bekommt deutlich mehr Newsletter-Anmeldungen – nur weil die Seite nicht mehr so lange zum Laden braucht!
Bonus-Tipp für bestehende Websites:
Wenn du bereits eine Website mit vielen nicht optimierten Bildern hast, musst du nicht jeden Eintrag einzeln überarbeiten. Hier ist ein schneller Weg
- Installiere ein Bildoptimierungs-Plugin wie Smush oder ShortPixel
- Nutze die Funktion „Bulk Optimization“ (Massenoptimierung)
- Lass das Plugin einmalig alle Bilder optimieren
- Für neue Bilder wendest du zukünftig die 5-Minuten-Routine an
Ein Kunde von mir hatte über 300 Produktbilder auf seiner Shop-Website. Nach dieser Massenoptimierung sank die durchschnittliche Ladezeit pro Seite von 7,2 auf 2,8 Sekunden – sehr vorteilhaft für seinen Online-Umsatz!
Mit dieser Checkliste hast du ein mächtiges Werkzeug in der Hand, um deine Website in Bestform zu bringen. Auch wenn du nur die Hälfte der Tipps umsetzt, wirst du bereits einen spürbaren Unterschied bemerken – versprochen!
Schreibe mir gerne in den Kommentaren, mit welchen Tools du deine Fotos verkleinerst. Ich bin gespannt und freue mich auf dein Feedback.